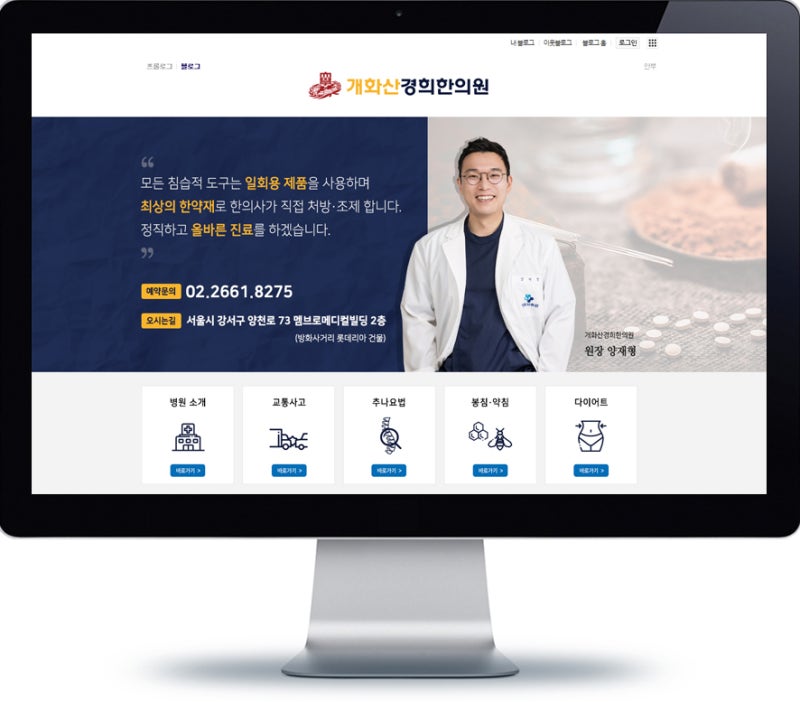
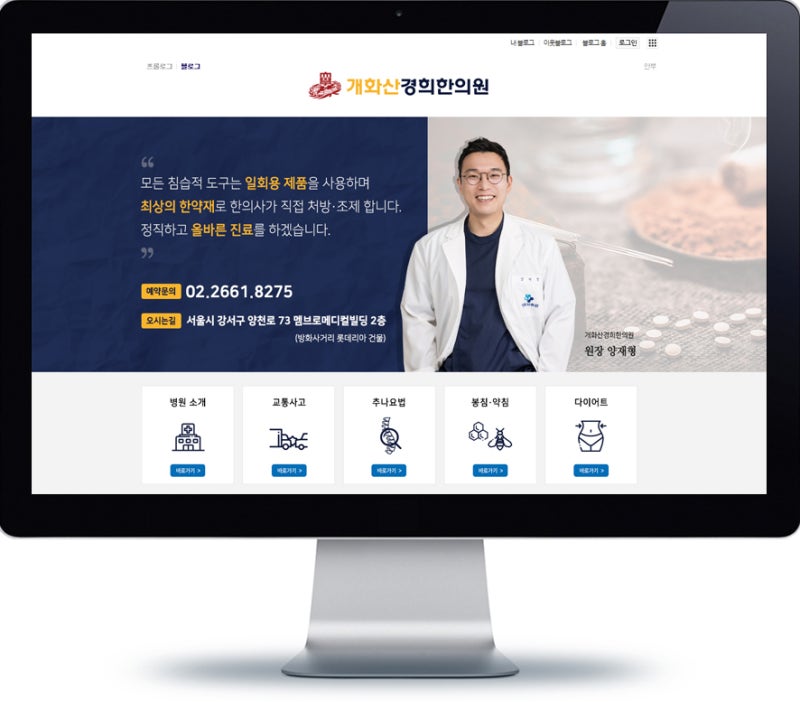
2024년 7월에 소개된 첫 번째 제작 리뷰는 한의원 블로그 디자인입니다. 원래는 홈페이지 형태로 만들었지만, 좀 더 전문적인 룩으로 바꿔달라는 요청이 들어왔습니다. 고급스러운 병원 뷰를 활용하여 일반적인 한의원 느낌보다 고급스러운 느낌을 주는 전반적인 디자인 스타일을 만들었습니다.


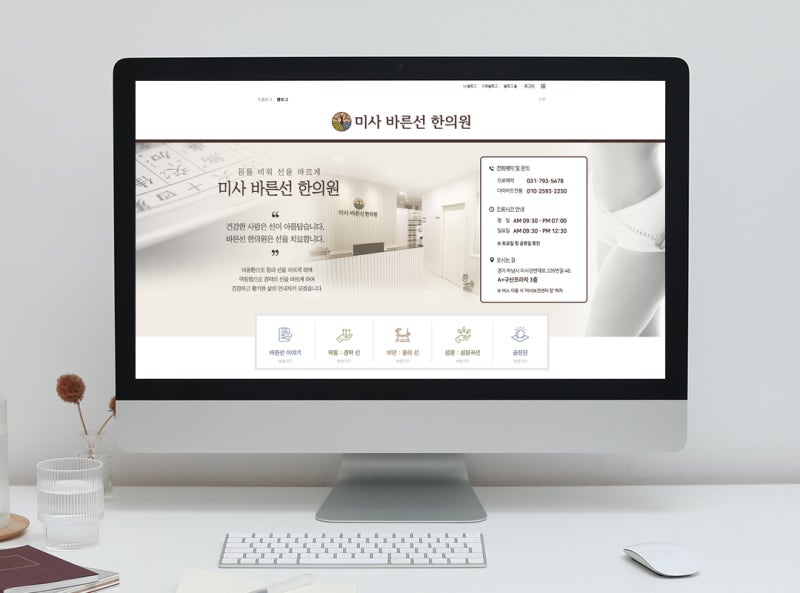
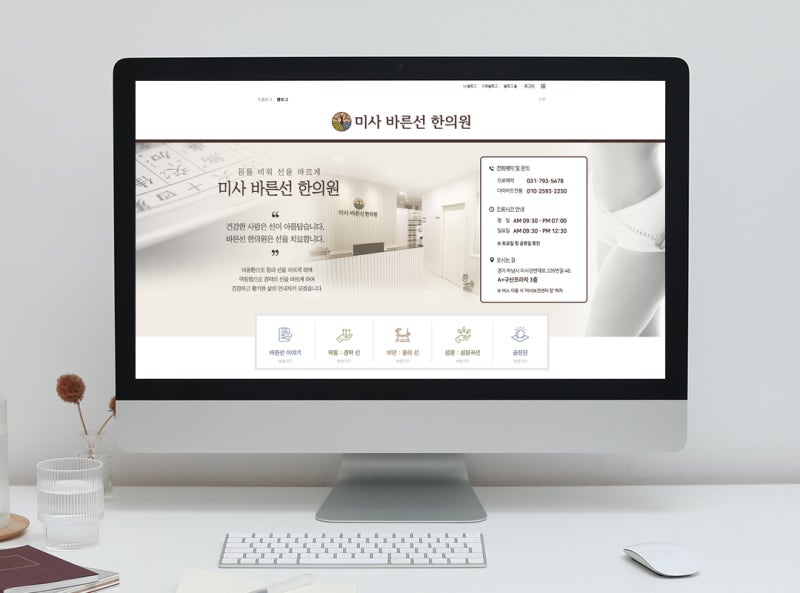
먼저, 이전에는 이렇게 생겼습니다. 위에서 말씀드렸듯이 홈페이지로 이미 작업하셨지만, 품질이 좋지 않고 몇 가지 아쉬운 부분이 있다고 하셨습니다. 전반적으로 글자 크기, 스타일, 레이아웃, 이미지 사용 등 몇 가지 아쉬운 부분이 있었습니다. 특히, 고급스러운 병원이 제대로 표현되지 않은 점이 아쉬웠습니다. 작업 후를 보시면 확연히 달라진 것을 보실 수 있습니다. 그럼 자세히 설명드리겠습니다. 먼저 로고를 상단 중앙에 배치하고, 이전과 달리 하단에서 이미지 레이아웃을 3개 섹션으로 나누었습니다. 기존에는 와이드 포맷으로 한 장의 사진을 배치하여 널찍하고 상쾌한 느낌을 주었지만, 한 장의 사진만 보여드릴 수 있어서 아쉬웠기에 한의원의 다양한 부분을 3개 섹션으로 볼 수 있도록 레이아웃을 수정했습니다. 물론 전체적인 충만함보다는 여백의 아름다움을 느낄 수 있도록 크기를 조절했습니다. 하단의 슬로건이 강조되었기 때문에 보라색 메인 로고 색상에 맞춰 왼쪽에 배너 형식으로 슬로건을 배치하고, 오른쪽에 8개의 주요 진료과를 배너 형식으로 배치했습니다. 또한 하단은 전화번호, 길찾기, 진료시간 등을 시각적으로 읽기 쉽게 디자인했습니다. 사실 위에 보시는 것보다 훨씬 고해상도의 사진을 보내주셨습니다. 사진 자체는 고퀄리티로 찍었지만, 내부 자체도 정말 고급스럽고 일반적인 병원과는 달랐기 때문에, 원장님과 많은 이야기를 나누며 이런 강점을 살릴 수 있는 사진 선정과 배치를 했습니다. 특히, 메인 포인트 컬러라고 할 수 있는 보라색을 너무 많이 쓰면 디자인이 쉽게 지루해 보일 수 있어서, 포인트 형식으로 중요한 요소에만 사용하고, 전체적으로 지루해 보이지 않도록 디자인에 신경을 썼습니다. 보시다시피 상하 부분이 자연스럽게 나뉘었기 때문에 조금 더 깔끔한 느낌이 듭니다. 물론, 모바일에서도 보이는 모습을 포함하여 컴퓨터 룩과 일관성을 맞추기 위해 새로운 배경 이미지를 추가했습니다. 보시다시피 슬로건은 맨 위에, 연락처는 중앙에, 전경 이미지는 맨 아래에 있어서 심플하면서도 깔끔한 커버 이미지를 만들어서 모바일에서도 보이도록 삽입했습니다. 보통 한의원 블로그를 디자인할 때는 원장님 프로필 사진을 많이 쓰는데요. 원장님 프로필 사진 대신 병원 전체 모습이 잘 보이는 사진이 있거나, 프로필 사진을 앞에 두는 게 부담스럽다면 이렇게 디자인해보는 것도 좋은 생각이라고 생각했습니다. 물론 위의 디자인은 다양한 업종에서 활용도가 높으니 다양한 디자인 스타일로 변경이 가능합니다. 오늘 소개드린 블로그 외에도 원장님이 함께 운영하는 다른 진료과를 위한 블로그도 추가로 만들어 달라고 부탁하셨습니다. 개인적으로는 디자인 결과에 만족하셔서 추가 도움을 요청드렸기 때문에 뿌듯함을 느낀 리뷰였습니다. 네이버 블로그·카페 제작 │ 포토샵 튜터링 #홈페이지형 블로그 제작 #블로그 제작 #네이버카페 제작 #포토샵 튜터링 open.kakao.com 이렇게 블로그를 운영하시다가 만족스럽지 못한 결과가 나와서 걱정이시거나 새로 운영을 준비 중이신 분들은 언제든지 편하게 문의주세요. 제작 비용이나 기간, 방법 등 궁금한 사항이 있으시면 카카오톡으로 문의주시면 빠르게 답변드리겠습니다