1. VScode 설치.
먼저 Vscode를 설치해야 합니다.
아래 링크로 이동하여 운영 체제에 맞는 파일을 설치하십시오.
https://code.visualstudio.com/download
Visual Studio Code 다운로드 – Mac, Linux, Windows
Visual Studio Code는 무료이며 선호하는 플랫폼(Linux, macOS 및 Windows)에서 사용할 수 있습니다. 최신 웹 및 클라우드 애플리케이션 빌드 및 디버깅에 최적화된 재정의된 코드 편집기를 경험하려면 Visual Studio Code를 다운로드하세요.
code.visualstudio.com
2. 탐색기에서 나만의 폴더를 만듭니다.
내 컴퓨터에 “Study”라는 폴더를 만들고 Vscode에서 폴더를 열면 다음과 같은 화면이 생성됩니다.

3. 배너를 만듭니다.
# 크롬 상단에 알림 “Hi” 배너를 띄우자.
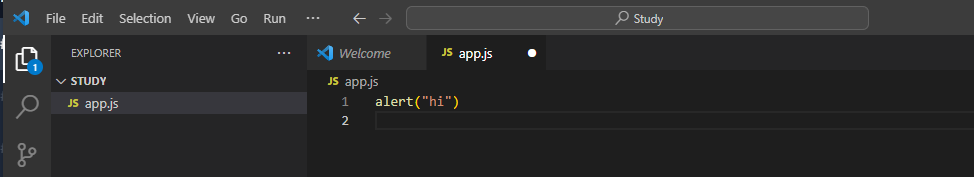
스터디 폴더 끝에 다음을 생성해 보겠습니다. app.js 빌드 및 알림(“hi”) 입장하자

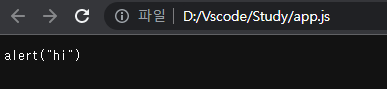
이와 같이 코드를 빌드하고 실행하면 배너를 표시하지 않고 아래와 같이 텍스트만 표시됩니다.

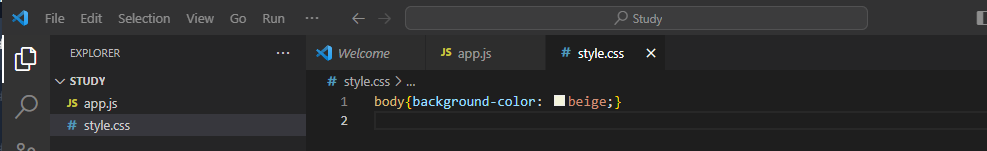
다음. style.css 및 body{background-color: beige;} 생성베이지색 배경색으로 설정해 보겠습니다.

실행하면 그냥 텍스트로 나옵니다.

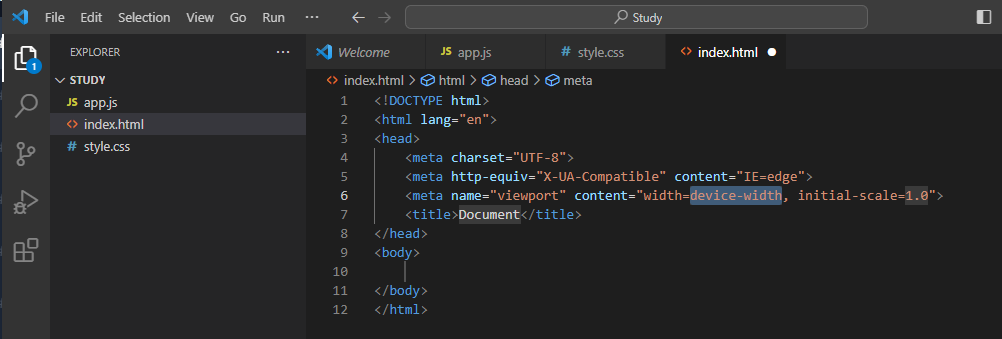
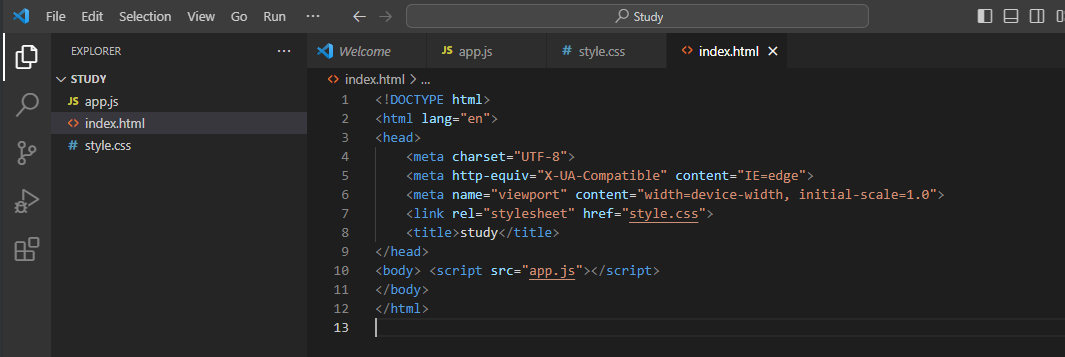
이제 위의 두 가지를 연결해 보겠습니다. index.html을 만들고 !아래와 같이 스크립트가 생성됩니다.

다음 제목은 폴더 이름(study), 텍스트는 app.js, 링크는 rel로 입력합니다. 타이핑으로 접속하면~!


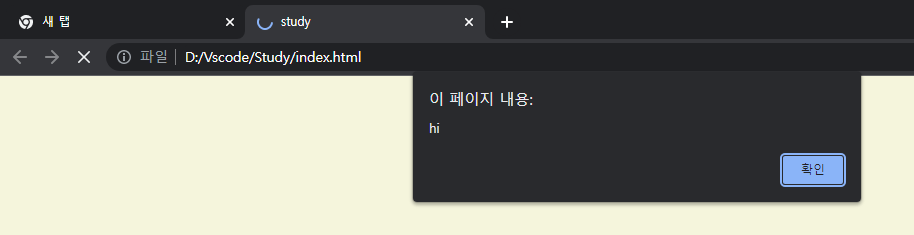
꼰! 위와 같은 베이지색 “Hello” 배너가 생성됩니다!!